用户在输入文本时,可以使用一些特殊的标记符号,如*用于粗体、_用于斜体等,文本被解析和处理,特效指令被提取并与文本内容关联。使用高级字体渲染技术,如反锯齿和子像素渲染,以确保文本在不同屏幕上以高质量显示。最后,特效文本被渲染到用户界面上,以供查看和交流。
Telegram文字特效概览
文字特效的类型
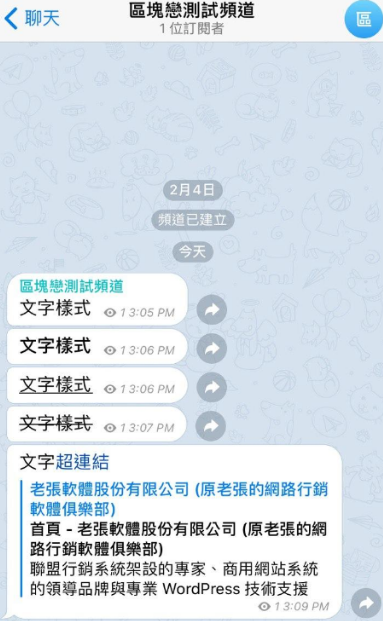
Telegram的文字特效不仅增加了聊天的趣味性,还提高了信息的可读性和强调重点的能力。粗体、斜体、代码块、删除线和下划线是最常用的文字格式化选项,每种特效都有其独特的用途和视觉表现。粗体通常用于强调重要内容,斜体用于表示强调或斜引,代码块专为展示编程代码或保持特定格式的文本设计,删除线可用于显示已更改或不再相关的信息,而下划线用于突出显示或定义术语。
特效的应用场景
文字特效在Telegram中的应用场景多种多样,从提升个人聊天体验到提高专业交流的效率都发挥着重要作用。在个人聊天中,用户借助这些特效表达情感、强调观点或装饰消息。而在商业和教育领域,特效的使用则更侧重于清晰地传达信息、标注重要内容或格式化指令和代码。
以下表格详细比较了不同文字特效的特点和应用场景:
| 文字特效 | 描述 | 应用场景 |
|---|---|---|
| 粗体 | 文字加粗,用于强调 | 重点提示、标题、关键信息强调 |
| 斜体 | 文字倾斜,常用于强调或斜引 | 引用、强调、法律文件或学术作品中的术语 |
| 代码块 | 保持格式的文本区域,用于展示代码或特殊格式文本 | 编程代码展示、指令格式化、技术文档 |
| 删除线 | 文字上的横线,表示删除或更改 | 更正信息、显示原文已修改部分 |
| 下划线 | 在文字下方添加线条,用于突出或定义 | 突出关键词、定义术语、参考文献中的书名 |
Telegram的这些文字特效增强了用户之间的交流,使得信息传递更为直观和高效。 用户可以根据自己的需要灵活运用这些特效,无论是在日常聊天还是在工作中,都能通过这些特效更好地表达自己的意图和情感。

技术框架与开发环境
使用的编程语言
Telegram 的文字特效依赖于强大的编程语言来实现其丰富和动态的视觉展示。Kotlin 和 Swift 分别在Android和iOS平台上占主导地位,这两种语言因其高效的执行性能和优异的系统兼容性而受到开发者的青睐。Kotlin 提供了简洁的语法和强大的空安全特性,而Swift则以其速度和现代化特性著称,提升了开发效率并降低了错误率。
在桌面端,C++ 保持其重要地位,主要因为它提供了接近硬件的控制能力和高性能执行,是处理复杂文字渲染和特效实现的理想选择。C++ 的高性能特性,如低延迟和高吞吐量,使得Telegram桌面应用能够在不牺牲用户体验的情况下,实现复杂的文字特效。
开发工具与库
在开发工具方面,Android Studio 和 Xcode 分别为Android和iOS平台提供了一流的开发环境,包括代码编辑、调试和性能分析工具,这些工具极大地提高了开发效率和代码质量。Android Studio利用Kotlin和Java的语言特性,提供了丰富的插件和框架支持。而Xcode则完美支持Swift,提供了一套完整的开发工具链,从而简化了iOS应用的开发过程。
在库方面,Skia 是一个广泛使用的二维图形库,支持文本、图形和图像的渲染。由于其跨平台性能和高效率,Skia成为了Telegram文字特效实现的关键组成部分。HarfBuzz 是另一个重要的库,专注于文本形状和字体渲染,它支持多种语言和脚本,确保了文字特效在全球范围内的可访问性和一致性。
这些工具和库的结合不仅加速了Telegram文字特效的开发过程,还确保了这些特效在不同平台上的高性能和一致表现。开发团队能够利用这些资源,创造出既美观又功能强大的文字特效,从而提升用户体验并促进了应用的全球普及。
通过精心选择的编程语言和专业的开发工具库,Telegram的开发团队成功地实现了一个高效、可靠且用户友好的文字特效系统。这些技术选择反映了Telegram对高性能和优质用户体验的不懈追求。
文字特效的设计原理
字体渲染技术
字体渲染技术是实现Telegram文字特效的基础。这一过程涉及将文字从矢量图形转换为屏幕上的像素点,以实现清晰的文本展示。字体渲染的关键在于高质量的反锯齿技术和子像素渲染,这些技术能够提高在不同分辨率和屏幕尺寸上的文字清晰度。
反锯齿技术通过平滑字体边缘的像素颜色过渡,减少锯齿感,从而提升文字的可读性。而子像素渲染技术进一步提高了渲染效果,它利用了LCD屏幕上每个像素点的红、绿、蓝三色子像素的排列,通过精细调整子像素的亮度,使得文字边缘更加平滑,极大地提高了水平分辨率。
Telegram的字体渲染技术优化了文字的展示效果,确保了即使是最细微的文字特效也能清晰呈现,无论用户是在小屏手机还是大屏电脑上查看消息。
动画与交互设计
动画与交互设计在Telegram文字特效中扮演着至关重要的角色。通过精心设计的动画,文字特效不仅生动有趣,还能增强用户的交互体验。当用户应用某个文字特效时,一个轻微的动画效果可能会预览这种变化,提供即时的视觉反馈,从而增强用户的满意度和参与感。
动画设计遵循快速而流畅的原则,确保用户操作的响应时间短,动画执行平滑,不会影响到应用的性能或用户体验。应用粗体或斜体特效时的动画,虽然简短,却足以吸引用户注意,同时又不至于分散用户对聊天的关注。
交互设计强调简洁直观的操作流程,使得用户能够轻松地发现和应用不同的文字特效。Telegram通过菜单和快捷键提供了一种无缝的交互方式,用户可以快速选择文字样式,无需深入菜单或记住复杂的指令。这种设计不仅提升了用户体验,也鼓励了用户探索和使用更多的文字特效,从而丰富了他们的沟通方式。
通过将先进的字体渲染技术与精心设计的动画和交互相结合,Telegram成功地实现了一个既美观又实用的文字特效系统,极大地增强了用户的沟通体验。

实现Telegram文字特效的步骤
文字输入与处理
当用户在Telegram中输入文本时,应用立即开始处理输入的文本,以便应用所选的文字特效。文本处理流程首先包括文本的解析,这一步骤识别特定的标记或指令,如用于粗体的*或用于斜体的_。这种解析不仅限于格式化指令,还扩展到链接、提及和哈希标签的自动识别。
接下来,系统根据解析结果调整文本属性,如果检测到粗体指令,相应的文本段将被标记为需要加粗渲染。这一过程几乎实时发生,确保用户在输入时即可见到预期的格式化效果,提升了用户体验并减少了编辑时间。
处理过程中的一个关键步骤是错误容忍和智能建议。Telegram的文本处理系统能够识别常见的输入错误,并在可能的情况下自动修正或提供建议,如自动更正错误的格式化代码或建议可能的哈希标签,这极大地简化了文本输入过程,使得应用更加友好和易于使用。
特效渲染流程
特效渲染流程是将处理过的文本转化为带有特效的视觉表示。这一过程开始于文本属性的设置,如字体大小、颜色以及应用的特效类型(粗体、斜体等)。接着,渲染引擎根据这些属性和用户的屏幕分辨率,计算文本的布局,包括行高、对齐方式以及文本块在聊天界面中的位置。
渲染过程高度依赖于先进的图形处理技术,如上文提到的反锯齿和子像素渲染技术,这些技术确保文字在不同设备上均能清晰显示,无论是高分辨率的监视器还是小尺寸的手机屏幕。动画效果的添加进一步丰富了文字特效,为用户提供了动态的视觉反馈,如点击链接时的颜色变化或应用特效时的短暂高亮显示。
渲染流程的最后一步是输出最终的视觉表示到用户界面,这包括了文本的特效展示和与其他界面元素的集成,如消息泡泡或背景颜色。这一过程优化了性能,确保了即使在大量消息和复杂特效的情况下,用户界面也能保持流畅和响应迅速。

性能优化与用户体验
加载时间的优化
在Telegram中,加载时间的优化是提升用户体验的关键。开发团队采取了多种策略来减少应用启动时间和内容加载延迟。采用懒加载技术对于媒体内容和消息历史的加载尤为重要,它允许应用在用户滚动查看这些内容时才动态加载,大大减少了初次加载所需的时间和数据。
为了进一步优化加载时间,Telegram利用了高效的数据压缩算法,这些算法在不牺牲内容质量的前提下,减少了传输数据的大小。通过这种方式,即使在网络条件不佳的情况下,用户也能体验到快速的加载速度。
缓存策略的智能应用也显著提高了性能,通过在本地设备上缓存常用数据和资源,Telegram能够减少重复的网络请求,从而加快内容的显示速度。这种策略特别适用于频繁访问的信息,如常联系的朋友列表和频繁使用的表情包。
交互性能的提升
提升交互性能是提高Telegram用户满意度的另一个关键方面。优化触摸反馈和动画响应速度,确保了用户操作的即时反馈,无论是滑动浏览消息,还是切换聊天窗口,用户都能感受到流畅连贯的体验。
开发团队还专注于减少输入延迟,特别是在文本输入和发送消息时。通过优化前端处理流程和后端消息传递机制,Telegram确保了即使在高负载或低网络条件下,用户的输入也能迅速转换为可视化的文本,而发送的消息也能在短时间内送达。
界面元素的响应性优化,如按钮和滑动菜单,通过预加载和细致的动画控制,提升了用户与应用交互时的整体体验。这种细节上的关注,使得Telegram在功能丰富的同时,依然能保持高效和响应迅速的表现。
通过这些综合措施,Telegram在性能优化和用户体验方面取得了显著成效,不仅加快了加载速度和提升了交互性能,还确保了应用的稳定性和可靠性,这些都是用户长期忠诚和满意的关键因素。
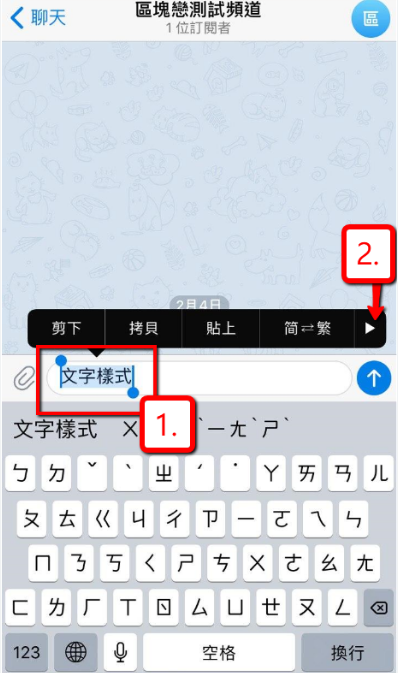
如何在Telegram中应用文字特效?
*用于粗体,_用于斜体,以及其他标记来实现特效。